先週はお休みしてしまいましたので、授業内容をレポート出来ずすいません・・・
今日は特別講師を招いてのフラッシュの授業となりました!
講師は、デジタルハリウッドで活躍中のサカモト先生。
Flash Professionalというソフトを使い進めていきました。
フラッシュは、本来アニメーションを作るためのツールだそう。
で、他のデザイン系ソフトとの大きな違いは、タイムラインがあること。
このタイムラインを使って、時間の流れを管理して動きのある画像を作っていきます。
■オブジェクト作成時の注意点
円や矩形など、複数の図形を重ねてレイアウトする時は、個別にグループ化するか
レイヤーで層を分けておきましょう。
うっかりこれを忘れると、背面に描いた図形は後から重ねた図形に
上書きされてしまいます。
■アニメーションの基本
アニメーション制作の基本は、モーショントゥイーンを使うこと。
これが使えないとフラッシュは使えない!という最も重要な部分です。
以下の3手順は確実に覚え、繰り返し使って操作に慣れましょう
1.シンボルに変換
まず、オブジェクトを選択した状態で、修正からシンボルに変換を選択。
この時、ムービークリップにチェックを付けましょう。
2.キーフレーム挿入
時間を決め(1秒=30フレーム)、タイムラインのフレームにキーフレーム挿入。
3.モーショントゥイーンを作成
モーショントゥイーンを作成し、オブジェクトの最初の位置と
最後の位置を選びます。
◎フレームレート
1秒間に進むコマ数。値が大きくなる程、動きが速くなります。
通常、TVは約30フレーム、映画は24フレームで製作されているようです。
■アニメーションの制作
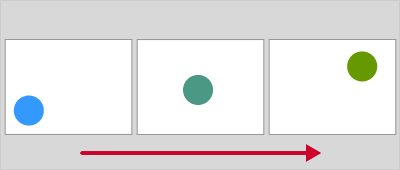
先程の3手順を踏まえ、左から右へ図形が移動するアニメーションをはじめ、
いろいろなバリエーションのアニメーションを作ってみました。
(1)モーフィング(だんだん色が変わる)
オブジェクトを選択した状態で、プロパティーのカラーから着色を選ぶ。
オブジェクトの色が徐々に変わっていきます。

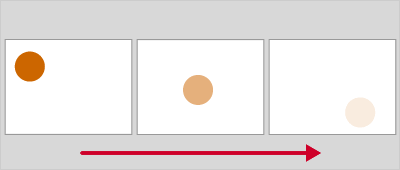
(2)画像のフェードイン
オブジェクトを選択した状態で、プロパティーのカラーからアルファを選ぶ。
オブジェクトが徐々に消えていく、又は浮かび上がってくる演出ができます。

(3)マスクで演出する技(フェードイン/フェードアウト)
◎画像の読み込み
ファイルの読み込みから、画像を読み込み配置します。
この時、ステージに配置する画像の位置は、X軸方向・Y軸方向とも
小数点を含まない数値に設定しましょう。
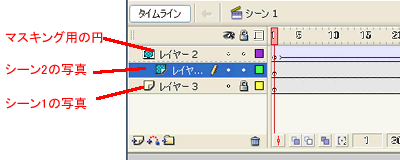
1.シーン1の写真、シーン2の写真、マスキングする円をそれぞれ別のレイヤーで配置する。
2.マスキングする円をアニメーションにする。
拡大・縮小ツールを使い、小さな円がだんだん大きくなるアニメーションを作ります。
3.マスクをかける
レイヤーの右クリックから、シーン2の写真に対して、円でマスクをかける。

すると、こんな感じに出来上がります。↓↓



シーン1の写真が最初見えているところに、徐々にシーン2の写真が登場し、
最後は全てシーン2の写真に切り替わるというもの。
お解りいただけたでしょうか??
他にもまだまだ書ききれないくらい、本当に盛りだくさんの内容を教えていただきました。
全部吸収できたカナ・・・
サカモト先生、来週もよろしくお願いします
それと、朗月堂のサイトリニューアルを応用編の授業内で行うことが決定し、
次の授業までにトップページのデザイン案を提出する課題が出ています。
・・・がんばって仕上げましょう





この記事へのコメントはありません。