(・e・)
最近暑いですね~
ジメジメした感じもパワーアップしてるし…すっきりしない毎日です。
さて本日、授業内容の一つ目はユーザビリティとアクセシビリティです
まずはユーザビリティ
例えば、サイトの主要ページでメニューの配置、形、内容が共通であることをグローバルナビゲーションというのですが
これも使いやすさのひとつのポイントです
ページごとにメニューがバラバラだと使いづらいですよね
他に
・適切な見出し、タイトルが使用されているか
・意味のない用語(例:ここをクリック など)にリンクが貼られていないか
・アニメーションや動くテキストを使っていないか
・リンク箇所は明確にわかる色彩を利用しているか
こうした基本的な使いやすい、利用しやすいサイトのことをユーザビリティの高いサイトと言います
次はアクセシビリティのポイントです
・画像にALT属性が記述されているか
・フォントカラーは背景に対して見やすいか
・フォントの大きさをブラウザで調節できるか
・数字の表記は適切か
なども主なチェック項目です。
数字表記に関しては、例えば値段や時間や日付、電話番号などが音声ブラウザに適した記述になっているかがポイントです
価格 良い書き方○:100円、100ドル 悪い書き方×:¥100、$100
日付 良い書き方○:7月2日 悪い書き方×:7/2
時間 良い書き方○:12時00分 悪い書き方×:12:00
曜日 良い書き方○:土曜日 悪い書き方×:(土)
電話番号 良い書き方○:0550-00-0000 悪い書き方×:0550(00)0000、(0550)-00-0000
例としてあげたものを比較してみればわかりますが、簡単に言えばきちんとルビのふれる記述にしておけばいいということですね
括弧なども避け、記号などを装飾的に使うこともやめた方がいいでしょう。
前回の更新でもお伝えしたようにインターネットをしている環境は人それぞれですし、閲覧する人自体もまたそれぞれです。
・例えば目の見えない方は音声ブラウザを利用します
・色盲の方は色の差の区別がつきづらいです
・視力の低い人は小さすぎる字は読みづらいですよね
そういった人それぞれを考慮した上で作られたサイトがアクセシビリティの高いサイトと言えます
どこでも誰でもできる限り同じ情報の伝達できるサイト作りが望ましいですね
使いやすいということはとても大きな魅力です
そして今回は全く自由課題、自分の好きなテーマや会社を設定してのサイト構成図(またはサイトマップ)づくりとそれを元にサイトレイアウト(インターフェイスデザイン)を作りました
サイトづくりの基礎工事となる下地部分ですね。
ページ単位のデザインを卒業して、今回からはサイト構築に突入です。
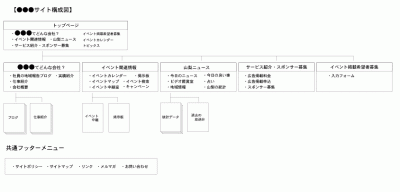
ちなみに私は広告代理店という設定でサイト構成図を作ってみました

サイト構成図のようなものを情報デザインと言います。
どんな情報をサイトに盛り込んでいきたいのか、何をサイトの一番最初のページに載せていきたいのか、それらがどのようにリンクしているかなどを記述したのがサイト構成図です。
次に

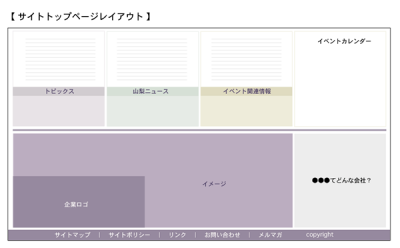
これがサイトレイアウトです。ユーザー視点でインターフェイスデザインを設計し、どうしたらより効果的に情報を伝えられるか考えてレイアウトを決めます
この2つはサイトの設計図と完成予想図という感じです
いかがですか?
こうして書いておけばサイトの管理もよりしやすくなりますね
今回はこんな感じで終了です
来週にはサイト構成から自分で作ったトップページの完成案がお送りできるかもです
来週が待ち遠しい
それでは~。





この記事へのコメントはありません。