前回、タグうちを実践した私たちの今日の課題は
FireWorksで画像作成し、HTMLを書き出すこと。
さっそく、FireWorksを使ってみます!!
まずは、新規作成で新しいキャンバスを準備します
 |
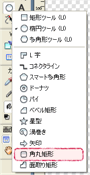
左側ツールボックスから、角丸矩形ツールを選択し、 好きな大きさの矩形を描きます。 |
 |
|
 |
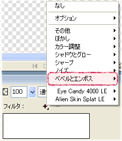
下のプロパティの部分を操作して、色を変えたり、グラデーションをかけたりします。 さらに、ボタンを立体的にするために、フィルタのべベルを使います。 |
そこで、文字を入力して、さらにまたプロパティで文字のフォントや色を変更します。

こうして、ボタンが完成!!

さらに、今度はDreamWeaverでの編集です
新規HTMLに先ほどの画像をレイアウトし、選択。
DreamWeaverの右メニューのビヘイビアからスワップイメージを選択し、こっそり作っておいたワントーン明るいボタンをスワップイメージとして参照します
作業が完了したら、そのファイルをブラウザで表示します
そして、画像の上にカーソルを合わせると…
おなじみロールオーバーと言う効果が完成です
 |
 |
こんな感じで完成~
3クリックでこんなことができてしまうなんて…
今日はじめて、DreamWeaverの機能を使ってびっくりしました
次は、どんなことができるのかな??
楽しみになってきたところで、基礎編はおしまいです
次回は、WEBデザイン応用編がスタートします!!





この記事へのコメントはありません。