すっかり、レポートが遅くなってしまいましたが・・・
今回の授業では、画像の加工や補正を教わりました。
サイトを作る際、使用する画像は必ずレタッチしてから作業を進めましょうね。
また、レタッチ前には元画像を別データにして取っておくこともお忘れなく。
まずは、基本的な画像補正をFireworksにて行いました。
■画像補正
色相・彩度、トーンカーブを使って、画像の色合いを調整します。
この時、明度で明るさの調整をしないように注意しましょう。
画像を小さくサムネイルとして掲載する場合などは、コントラストをはっきりさせ、
メリハリをつけると写真がきれいに見えますよ。
■WEB用に書き出す
レタッチが済んだ画像を、WEB用に保存しました。
イメージプレビューから書き出すと、画像サイズの拡大・縮小やトリミングも
自由自在に出来て、便利ですね
そして、通常の画像編集から高度な加工技術にも挑戦。
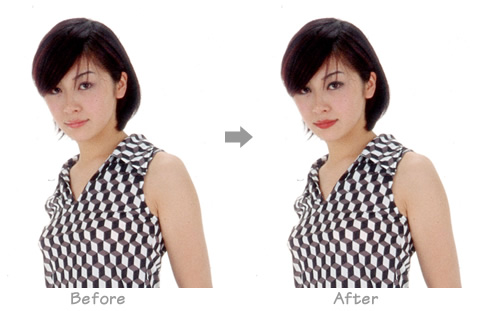
Photoshopを使い、様々な工程を経て女性のメイクアップを行いました。
こんなに変わるんです

■メイクアップ
1.モデルの画像補正
トーンカーブを使い、画像全体を適切な色合いに調整します。
この時モデルさんの顔色が暗かったので、顔だけ明かるくすることに。
先程調整した画像をコピーし、さらにトーンカーブで色合いを明るくします。
レイヤーマスクを追加し、一旦全てのレイヤーを隠してから
顔の部分だけを白で塗りつぶします。
これで、顔色がワントーン明るくなりました。
2.メイクアップ
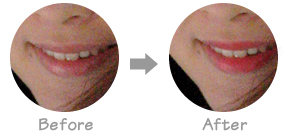
・リップ
ブラシツールを使い、リップラインを描いたらリップ全体を塗りつぶします。
好みの色を選んだら、塗りつぶしから透明部分の保護にチェックを付け、
描画色で塗りつぶします。
レイヤーを乗算にして、不透明度を30%くらいにすると、唇になじんで見えます。

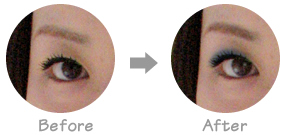
・アイライン
ブラシツールを使い、目の際に黒くラインを引いていきます。
思い切って一気に引くと上手くいくらしいのですが、どうもワタシは
マウスで曲線を描くのが苦手で・・・
はみ出した部分などは、ぼけあしの大きい消しゴムツールで消しましょう。
フィルタから、ぼかし(ガウス)を選び、3PXほどかけます。
不透明度は80%くらいにします。
・アイブロウ
同様に、ブラシツールを使いアイラインをブラウンで描いていきます。
レイヤーは乗算、不透明度は30%程で、眉色もなじませます。

3.アイキャッチ
瞳をはっきりさせるため、ブラシツールで黒目の部分をブラウンで塗ります。
また、目力アップのために、小さな白いブラシで光源を2箇所入れてあげました。
この時不透明度を10%程に下げると、キラキラし過ぎずより自然な印象の瞳になります。
ここまでできたら完成です。

こちらも制作例のひとつ。美人度が3割増しですね
Photoshopをマスターして、(あとマウスの上手な動かし方に慣れて)
上手にレタッチ出来るようになりたいと感じた1日でした~





すごい!よくまとまってます。
今週も力作ですね。
最後に紹介したfuse kitもよろしく!
ここのビデオでインストールを学んで、
http://www.trick7.com/blog/2006/09/11-114600.php
ここのシリーズをよめば
http://www.project-nya.jp/modules/weblog/details.php?blog_id=583
トラブルなく学べますよ!