こんにちは。くろねこです。
す、すいません、すっかり更新が遅くなってしまいました・・・
前回に引き続き、今回もサカモト先生による授業となりました。
今回教えていただいたのは、ムービーです。
まずムービーを作るにあたって必要なのが、flv形式のファイル。
現在あるビデオ形式のファイルの中で、一番圧縮率が良く画質もきれい。
ブラウザに自動的にインストールされていることが多く、普及しているそう。
しかし、このflv形式のファイル単体ではビデオの再生は不可。
なので、Flash Professionalを使い、flv形式のファイルを取り込んで、
再生する仕組みを作っていく必要があります。
■配信方法について
ビデオを再生させる方法は、下記の3種類。
(1)プログレッシブ
(2)埋め込み
(3)ストリーミング
プログレッシブの場合、読み込んだ分から再生を始めるので、ユーザーを待たせず
視聴してもらうことができます。
それに対し、埋め込みは100%読み込みが完了しないと再生が始まりません。
長時間再生するものには向かず、またデータも重くなります。
ストリーミングの場合は、専用のサーバー(有料)が必要になりますが、
原則的にユーザー側にビデオのファイルが残らず、著作権の保護が出来る
という利点があります。
■映像を取り込む方法(1)
で、実際の作業手順はというと。
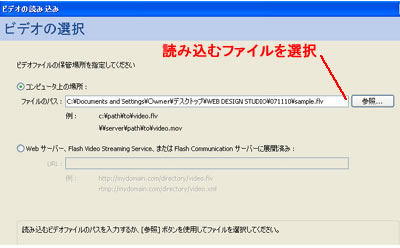
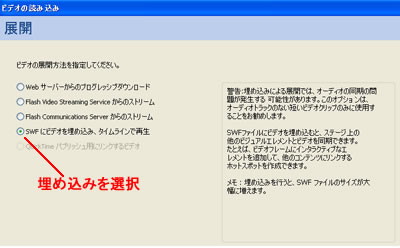
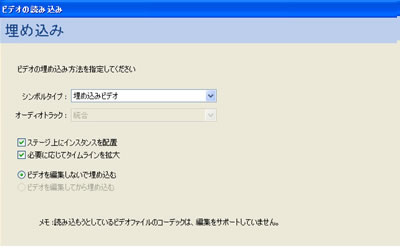
まず、ファイルの読み込みからステージに読み込みを選択し、下記のように進みます。



これで、埋め込みで、ステージ内に映像を取り込むことができました!
プログレッシプで取り込みたい時は、2枚目の写真(展開)の時に、
プログレッシプの項目にチェックを付ければOK。
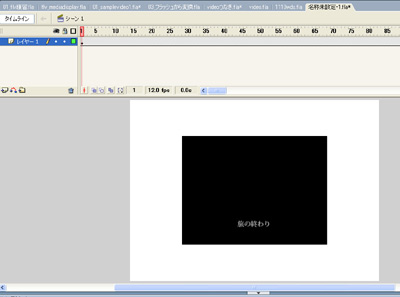
パブリックブレビュー(ctrl+Enter)で確認してみましょう↓↓

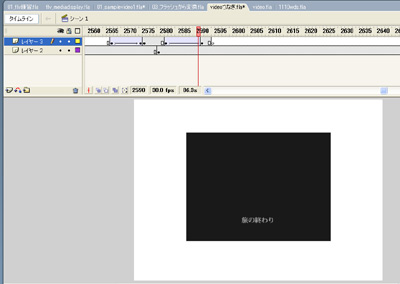
埋め込みで映像を取り込むと、タイムラインに時間が表示されます。
ここで、先週の授業の復習も兼ねて、タイムラインを使って2本のビデオを
つなげる作業を行いました。
1本目のビデオが徐々に消えていき、2本目のビデオが始まる様に作ります。
が・・・。先週あれだけ教えていただいたのに、結構忘れてしまっていて、、
ポイントは、レイヤーを分けて作業することです!





苦労しつつも何とか完成。先生、すいませんでした
■エンコードとデコードについて
◎エンコード
ビデオカメラなどで撮影した映像を、インターネットで配信するために最適な形式の
ファイルに変換すること。
◎デコード
エンコードしたファイルを再生すること(元の形に復号させること)
用は、エンコードが圧縮で、デコードが解凍のような作業という風に、
意味を覚えておきましょう。
■flv形式のファイルの作り方
で、そもそもこのflv形式のファイルは、フラッシュ独自の形式なんだそう。
なので、この形式のファイルをまずは作る必要がありますよね?
そんな時には、ビデオエンコーダというソフトを使います。
今回はFlash 8 VideoEncoderを使いました。
これは、画面上に変換したい別形式のファイルを貼り付けて、キューの開始を
クリックするだけ。これだけで、簡単にflv形式のファイルに変換してくれます!
■映像を取り込む方法(2)
そして、先程とは別の取り込み方法も教えていただきました。
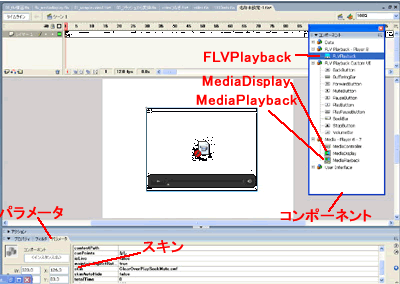
ウインドウから、コンポーネントを呼び出し使っていきます。
必要に応じて選び、コンポーネントインスペクタに、再生したい
ビデオのURLを入力しましょう。
◎FLVPlayback・・・Flash 8でのみ使用可能
◎MediaDisplay・・・プレーヤーなし
◎MediaPlayback・・・プレーヤー付き
また、プレーヤーのデザインを後々変更したい時は、パラメータの
スキンから選び直すこともできます。
スキンで選んだプレーヤーも、1つのswfファイルとして自動的に保存されているので、
ブラウザで再生する時には一緒にアップロードすることを忘れないようにとのアドバイス
もいただきました

その他、プレーヤーの再生や停止など、自分好みのデザインでボタンを制作する
ことも出来るようです。
まだまだ奥の深いフラッシュの授業。
2週続けて勉強したけど、理解できる日は来るのかな
とりあえず・・・お疲れさまでした





この記事へのコメントはありません。