セクション2 基礎構造
2-1 フォルダ構成
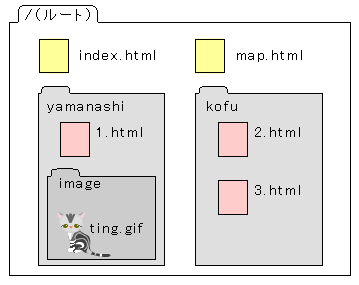
| パス、ファイルの住所 サイトを作るときにまず重要なのは、ファイルの構成です。 一番上のページは「index.html」とします。右のようなフォルダの中にまた別のフォルダが入った”入れ子”になったぺージをつくるとすると、 「/」(ルート)フォルダ内に
たとえば
というアドレスなら、最初のファイルは
|
 |
||||||
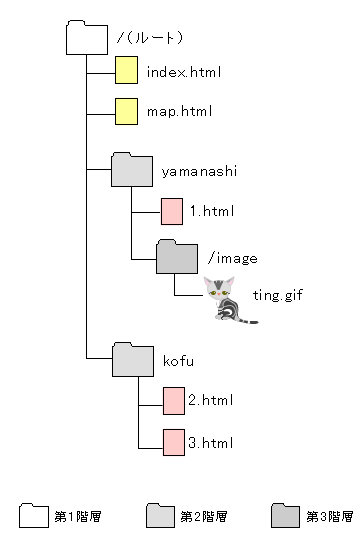
| 右の図のように表現できます。 フォルダの階層(ディレクトリ)は
例1)index.htmlからmap.htmlへリンクを貼る時の記述は
例2)index.htmlから1.htmlへリンクを貼る時の記述は
例3)1.htmlにting.gifを表示するときのパスは
例4)1.htmlからindex.htmlへのリンクは1階層あがるので、 「../」 と表現します。
例5)1.htmlから2.htmlへのリンクは、一階層あがってから、「kofu」を見ることになります。
例6)2.htmlにting.gifを表示するときのパス
|
 |
階層が深くなると頭に/が増えていきます。
リンクのときはリンクしたい画像やHTMLがリンクを貼りたいところからどこにあるのよくみましょう。
そこから階層が1階層深ければ頭に ../ 、2階層深ければ ../../となります。
リンクのときはリンクしたい画像やHTMLがリンクを貼りたいところからどこにあるのよくみましょう。
そこから階層が1階層深ければ頭に ../ 、2階層深ければ ../../となります。
夜中に気がつく画像のリンク切れ。どこいったんだよ〜汗
ドリ上で移せばよかったのに、うっかり階層を移してリンク切れさせちゃった。
ドリ上で移せばよかったのに、うっかり階層を移してリンク切れさせちゃった。
2-2 タグとは
| タグと要素と属性 <>を目印にさまざまな要素が中に入って、その役割を果たしています。
この場合”h1”と挟まれたテキストがタグの要素である。 <h1>が第一見出しの開始タグを意味し、”/”(スラッシュ)のついた</h1>はその終わりを示す終了タグ。 必ず終了タグを記述しましょう。 テキスト中に記される改行タグ<br>は終了タグを記述しない。単体で使用するものも中にはあります。 |
ソースコードは一つでもタグが欠けてしまうと欠けたタグ以降が正常に表示されません。
必ず<タグ>→</タグ>をセットで記述しましょう。
必ず<タグ>→</タグ>をセットで記述しましょう。
| 属性とは タグの中にはそれだけではなく、いくつかの属性によってその性質を定義づけされるものがあります。
<a>タグだが属性が違うために働きが変わっています。 この" "(ダブルコーテーション)で囲まれたindex.htmlやtopは属性値といって、属性の具体的内容といえます。 数値が入る場合や、自分でつけた名前が入る時もあります。 |
2-3 ページ構成(body)
| body要素とhead要素 ソースコードの中で、基本的な記述の仕方があります。
<head>タグはページにかかわるさまざまな定義などを記述する場所です。 <title>のほかに<meta>タグ、ジャバスクリプト、cssなども<head>タグの間に定義しておきます。 <body>タグはページに描かれる内容(実際にブラウザで見られる内容)です。 |
2-4 レイアウトについて(見出しなど)
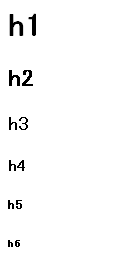
| 見出しタグ テキストのレイアウトの中で、文章に強弱をつけることは、見やすいページづくりの第一歩です。 <h>タグは見出しとして、検索にもかかわってくる重要な構成内容です<h1>から<h6>まであります。 字は順に小さくなり、前後に余白がつくのが特徴です。 他には上下に余白のできる段落の<p>タグや、
|
| サンプル | ソースコード | |
 |
<h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> |
関連 |
| 文字の大きさをスタイルシートで定義する |
2-5 ページ全体の背景
| ページの背景色・背景画像 ページ全体の背景を指定するには、<body>タグ内に指定します。 |
| サンプル1 | ソースコード1 | ||
|
<body bgcolor="#ffccff"> |
| 以下、画像を使用した背景の指定の仕方をお教えします。 使用する画像は |
| サンプル2 | ソースコード2 | ||
|
<body background= "images/green_stripe.gif"> |
関連 |
| 背景をスタイルシートで定義する |