セクション5 画像
5-1 画像の種類
| WEBには2種類(GIF[ジフ]形式とJPEG[ジェイペグ]形式)の画像が存在します。 画像を書き出すときにはGIF形式やJPEG形式の画像指定をPhotoshopやFireworksで行ないます。 GIF形式(拡張子.gif)は色数が少ないイラストなどに最適。 JPEG形式は(拡張子.jpg)写真に最適な画像形式です。 画像のタグは<img src="images(画像を格納したフォルダ名)/画像の名前と種類 "width="**" height="**"(画像のサイズ) />という記述になります。 下記のソースコードにある alt="example" は視覚障害者の方でもホームページが音声ガイドで楽しめるようにするタグです。 |
| サンプル 1 | ソースコード 1 | |
 GIF形式 GIF形式 |
|
|
| サンプル 2 | ソースコード 2 | |
 JPEG形式 JPEG形式 |
<img src="images/html_5/5_1_2.jpg" alt="ビル写真" width="200" height="155">JPEG形式 |
JPEG[ジェイペグ]を「ジェイピング」とか「ジェイッピング」といっている人がちょっとかわいいと思う今日この頃。
5-2 画像の表示
| GIF形式やJPEG形式の画像を用意して、誰が見ても認識しやすいファイル名をつけます。例えばtop.html 内に使用している画像ならtop_main_image.jpgなどの付け方が分かりやすいと思います。 画像を配置する時は、パス(ファイルやフォルダのコンピュータ内での住所にあたる)に気をつけましょう。 |
| サンプル 1 | ソースコード 1 | ||
 HTMLファイルと同じフォルダ内にある画像
 |
<img src="5_2_1.jpg" alt="さくら写真" width="200" height="155"><br> HTMLファイルと同じフォルダ内にある画像 |
||
| サンプル 2 | ソースコード 2 | ||
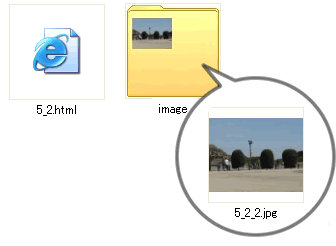
 フォルダ内に「image」ファイルを作って格納している場合
 |
<img src="image/5_2_2.jpg" alt="公園写真" width="200" height="155"><br> フォルダ内に「image」ファイルを作って格納している場合 |
画像の名前のつけ方は、その写真を使用しているHTMLファイル名と同じにするなどの工夫をすると分かりやすいです。
画像ってよく行方不明になるんだよね。 あの写真もあのフォルダに格納したはずなのに・・。
関連 |
| フォルダ構成 |
5-3 表示サイズの指定
| 画像の大きさ(サイズ)を指定しましょう。横幅 width 高さ height 読み込み時、大きさを指定していたほうが表示が早いです。 元画像とは違うサイズで指定してHTML内でサイズ変更してもいいのですが、最初からジャストサイズに作ったほうがより画像がきれいです。 |
| サンプル 1 | ソースコード 1 | |
 横幅200px、高さ155pxの画像 width="200" height="155" |
<img src="images/html_5/5_2_1.jpg" alt="さくら写真" width="200" height="155"><br> 横幅200px、高さ155pxの画像 width="200" height="155" |
|
| サンプル 2 | ソースコード 2 | |
 横幅を半分の100pxに |
<img src="images/html_5/5_2_2.jpg" alt="公園写真" width="100" height="155"><br> 横幅を半分の100pxに |
書き出したら写真が大きかったり、小さかったり・・。 イラレやフォトショみたいに簡単に拡大縮小したいなぁ。
5-4 表示位置
| 画像の表示位置も、テキストと同様に align タグを使います。 そのさい、写真の横に並べた文字との関係も決まってきます。 |
| タグ<align="*"> | 文字との関係 | |
| 1.デフォルト | なし | 右から始まり1行だけで、あとは画像の下に回り込む |
| 2.画像を左寄せ | left | 右上から始まり、ずっとかいて画像の下に回り込む |
| 3.画像を右寄せ | right | 左上から始まり、ずっとかいて画像の下に回り込む |
| 4.上 | top | 右上から始まり1行だけで、あとは画像の下に回り込む |
| 5.中央 | middle | 右中央から始まり1行だけで、あとは画像の下に回り込む |
| 6.下 | bottom | 右下から始まり1行だけで、あとは画像の下に回り込む |
| 7.ベースライン | baseline | ”bottom”下と同じだが、一行目の文字と画像が下ぞろえになっている |
| サンプル1 指定なし | ソースコード1 指定なし | |
 右から始まり1行だけで、あとは画像の下に回り込む 右から始まり1行だけで、あとは画像の下に回り込む |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" />右から始まり1行だけで、あとは画像の下に回り込む |
|
| サンプル2 画像を左寄せ | ソースコード2 画像を左寄せ | |
 右上から始まり、ずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいて画像の下に回り込む 右上から始まり、ずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいて画像の下に回り込む |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="left" />右上から始まり、ずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいて画像の下に回り込む | |
| サンプル3 画像を右寄せ | ソースコード3 画像を右寄せ | |
 左上から始まり、ずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいて画像の下に回り込む 左上から始まり、ずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいて画像の下に回り込む |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="right" />左上から始まり、ずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいてずっとかいて画像の下に回り込む | |
| サンプル4 文字を上 | ソースコード4 文字を上 | |
 右上から始まり1行だけで、あとは画像の下に回り込む 右上から始まり1行だけで、あとは画像の下に回り込む |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="top" />右上から始まり1行だけで、あとは画像の下に回り込む | |
| サンプル5 文字を中央 | ソースコード5 文字を中央 | |
 右中央から始まり1行だけで、あとは画像の下に回り込む 右中央から始まり1行だけで、あとは画像の下に回り込む |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="middle" />右中央から始まり1行だけで、あとは画像の下に回り込む | |
| サンプル6 文字を下 | ソースコード6 文字を下 | |
 右下から始まり1行だけで、あとは画像の下に回り込む 右下から始まり1行だけで、あとは画像の下に回り込む |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="absbottom" />右下から始まり1行だけで、あとは画像の下に回り込む | |
| サンプル7 ベースライン | ソースコード7 ベースライン | |
 ”bottom”下と同じだが、文字と画像が下ぞろえになっている ”bottom”下と同じだが、文字と画像が下ぞろえになっている |
<img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="baseline" />”bottom”下と同じだが、文字と画像が下ぞろえになっている |
| オプション 1 | オプション 1 | |||
|
<table width="300" border="1" cellspacing="0" cellpadding="0"> <tr> <td align="right"> <img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" align="right" />テーブル内のセルを右寄せ、画像も右寄せにするとこんな感じです。 </td> </tr> </table> |
|||
| オプション 2 | オプション 2 | |||
|
<table
width="300" border="1" cellspacing="0" cellpadding="0"> <tr> <td> <img src="images/html_5/5_1_1.gif" alt="船" width="200" height="155" hspace="10" vspace="20" align="right"/>画像周りの縦横方向にスペースを入れると文字の始まりは、ずれる。<br> 横方向<br> hspace="10" 縦方向<br > vspace="20"画像にもともとスペースをいれて作ると、いいだろう。 </td> </tr> </table> |
alignを上手に使って、効率的でシンプルなソースコードでの組み方を覚えましょう。上級者になれば、スタイルシートでも定義できるようになります。
5-5 画像の枠
| 画像の周りに黒の枠線を表示するborder=”**”に太さをpxで指定します。ですが、黒以外の色への変更はできません。 色の枠がほしいときにはテーブルの中に配置して、テーブルの枠線の色を変更する方法があります。 |
| サンプル 1 | サンプル 1 | |
 太さ4pxの枠線 |
太さ4pxの枠線 |
|
| サンプル 2 | サンプル 2 | |
 枠線の太さを0pxにする |
<img src="images/html_5/5_2_1.jpg" alt="さくら写真" width="200" height="155" border="0"><br> 枠線の太さを0pxにする |
関連 |
| 参照 セクション4 4-9 外枠の太さと色へ |
| サンプル | サンプル | ||
|
<img src="images/html_5/5_2_1.jpg" alt="さくら写真" width="200" height="155" border="4"></a><br> 枠線を施した画像をリンクのボタンにする場合、枠線は青くなる |
画像にリンクを張る場合<border="0">と定義しないとまわりに青の罫線が表示されます。
関連 |
| 5-6 画像の説明(alt[オルト]タグ)へ |
5-6 画像の説明(alt[オルト]タグ)
| 画像を配置するとき、画像が表示できないブラウザや、読み上げソフトのために必ず指定するようにしましょう。 レイアウト用の透明画像などにもalt="example"と、指定します。 |
| サンプル | サンプル | |
 |
|
今や色々な人たちがWEBを楽しむ時代。読めない漢字や単語もこれで読み方が分かったりして・・。