こんにちわ(^.^)
今回は円弧ツールの使い方をご説明しますね。
この円弧ツールは円弧を描くためのツールです。
それでは実際に描いてみましょう。(^o^)
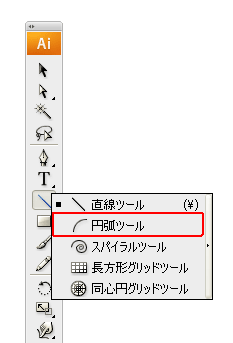
下図のようにツールボックスの直線ツールで長押しして円弧ツールを選択します。

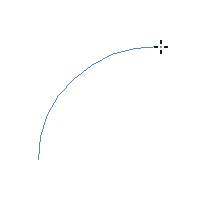
円弧を描きたい位置からドラックして描きます。

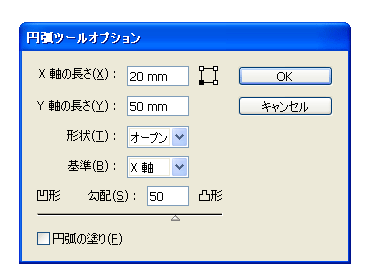
別の方法としては、円弧を描きたい位置でクリックすると下図のようなダイアログボックスが表示されます。
各値を設定してOKをクリックします。

円弧ツールオプションの詳細は下記の通りです。(^_-)
X軸の長さ: 円弧の幅を指定
Y軸の長さ: 円弧の高さを指定
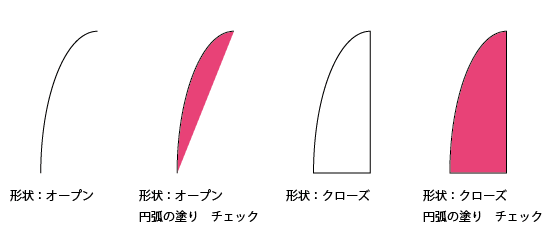
形状: オブジェクトをオープンパスにするかクローズパスにするかを指定
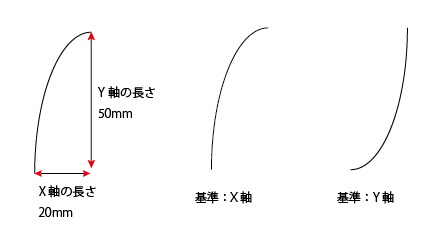
基準: 円弧の方向を指定 円弧をX軸に沿って描くのかY軸に沿って描くのか指定
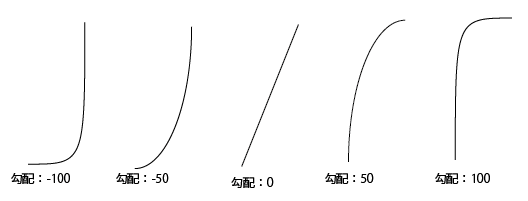
勾配: 円弧の勾配の方向を指定 凹型にするには負の数、凸型にするには正の数を指定
円弧の塗り: チェックすると塗りの色で円弧が塗られる



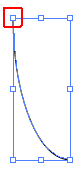
![]() は円弧を描画する始点を指定するためのものです。
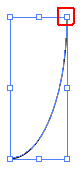
は円弧を描画する始点を指定するためのものです。
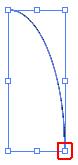
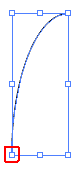
下図は始点の指定とその結果です。赤でマークしたところがクリックした位置です。
![]()

![]()

![]()

円弧ツール ぜひ使ってみて下さいね。(*^。^*)






この記事へのコメントはありません。