さて、2008年のウェブデザイン応用編の1クールの始まりです。
今回は第2回目のおさらいです
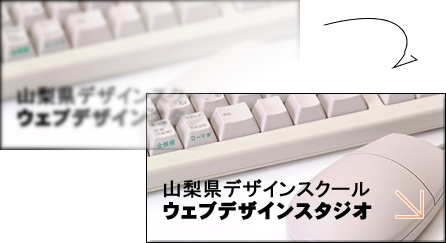
■バナーのブラッシュアップ

前回作成したバナーをよりかっこよく見せるために、
写真にプロカメラで撮ったようなぼかしを加えます
1.まず、写真のレイヤーを複製し、写真レイヤーを2重にします。
2.上層の写真レイヤーにフィルタのぼかしからガウスを2pxかけます。
3.ぼかしをかけた写真レイヤーにレイヤーマスクを追加し、
レイヤーマスクに対しグラデーションをかけます。
グラデーションの設定は黒白で円形にすると、
写真のキーボードからマウスにかけてぼかした写真が徐々に消えて、
下層の元の写真が見えてくるため、
手前にピントを合わせて撮影したような写真になりました


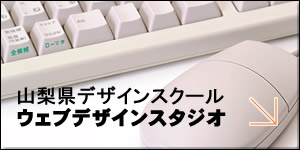
■メインビジュアルとメニューの制作
サイトのトップに表示するメインビジュアルとメニューを作成します

1.Fireworksキャンパスは700×220pixelに設定し、写真を配置。
グラデーションを使って写真をなじませ、ロゴと文字を配置します。
この時、カーニングとトラッキングで文字のバランスを整えるのを忘れずに
2.メニューバーの部分に700×40pixelのグレーの半透明の長方形を置き、三角形で矢印をつくり文字を置く。
3.スライスでビジュアル部分とメニューバー部分を上下別々に切り離してjpegで書き出す。
メニューバー部分の矢印と文字は後からのせるので、書き出すときは非表示にしておく。
4.最後に矢印の部分を15×15pixelでスライスし、背景を透明にしてgifで書き出す。
5.Dreamweaverに移って、テーブルを使ってビジュアル部分とメニューバー部分をつなぎ合わせる。
この時、メニューバー部分はあとで文字を入力するので、
背景に画像を表示し、高さを40に設定する。
メニューバー部分に文字を打ち込んだら、それぞれの頭に矢印を配置する。
 |
| |
6.メニューバー部分に打ち込んだ文字は、CSSフォルダのクラスからフォントのスタイルを決め、適用する。
7.メニューに適当なリンクをはり、修正の中のページプロパティからリンク色を設定すると完成です
復習で写真を変えて、色違いも作りました

なかなか、ハイペースで進んでいる授業で大変ですが、
次回提出の課題もがんばりましょう
課題:700×220pixelのRES RARAメインビジュアル(メニュー無し)





この記事へのコメントはありません。