2007.6.2.sat.
第7回
◎作品の好評
本日はまず、皆さんの作品の好評から始まりました。
まったくの自由課題で、それぞれの生徒さんがサイト構成からデザイン、コーディングまで制作しました。
私は先週お休みさせていただいたので、急に生徒さんが立派なサイトを作っていたのでびっくりしちゃいました!!
それぞれの作品をみんなで発表しあいました。
色使いやレイアウトなど、先生からの細かいアドバイスなどを頂きました。
皆さん今後の制作にも役立てていきましょう。
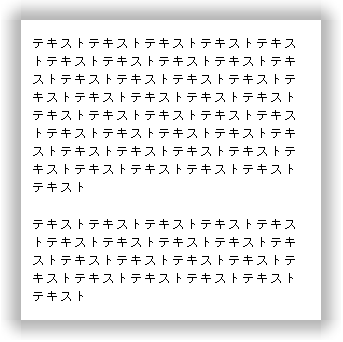
生徒さんから「トップページの画像の上にテキストをのせいたい。」という質問がでました。
固定の文字なら、背景ごと書き出せばいいのですが、更新していくテキストの場合にはそうはいきません。
そんな時はテーブルで区切り、それぞれの背景をはめ込んでいき、
テキストを入れたい部分のボックスには、バックグランドとして背景画像を入れます。
そうすると、テキストが自由に打ち込めますね!
みなさんも活用していきましょう!!!
◎背景にグラデーションをつける
今日は応用で、背景にグラデーションをつける方法をやってみました。
ページのまわりが、すべてグラデーションになっているのをよく見かけます。
4つの角に、書き出した画像を入れます。
他の空いている4つのボックスはバックグランドとして繰り返しで画像を入れます。

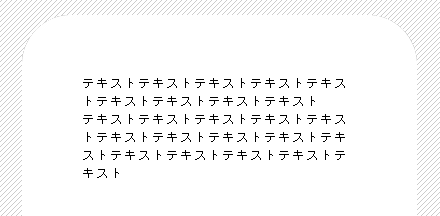
◎角丸で、背景が斜線のページをつくってみます
今度は背景に柄があるページで、角丸にしてみます。
背景画像ごと書き出すと、テーブルの大きさが変わると、角丸部分の画像と柄が合わなくなってしまいます。
白で書き出しても、そこだけ白くなってしまうし。
これは悩みました。。。
答えは角丸の外側を透明で書き出すという事で解決!!!
すると、大きさに左右されないデザインができあがります。
これをリキッドデザインと言います。

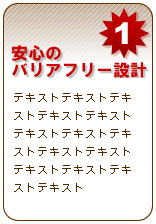
◎サンプルバナーの制作
最後に、今日勉強したことを利用して、角丸のリキッドデザインのバナーを一つ作りました。
今度は皆さんスイスイできましたね!

今日はこれで終わりです。
背景画像などに少し手を加えるだけで、レベルの高いページが出来そうです。
みなさん一つずつしっかり覚えていきましょうね!





この記事へのコメントはありません。